Starter template view
There is a starter repo for a vue markwhen view that you can use to scaffold your own visualization: mark-when/vue-view-template (it is only nominally vue-specific, if you prefer react or some other framework you will have no problems understanding what's going on).
To use this repo, start by cloning it, installing dependencies, and running the dev server:
bash
> git clone [email protected]:mark-when/vue-view-template.git
> cd vue-view-template
> npm i
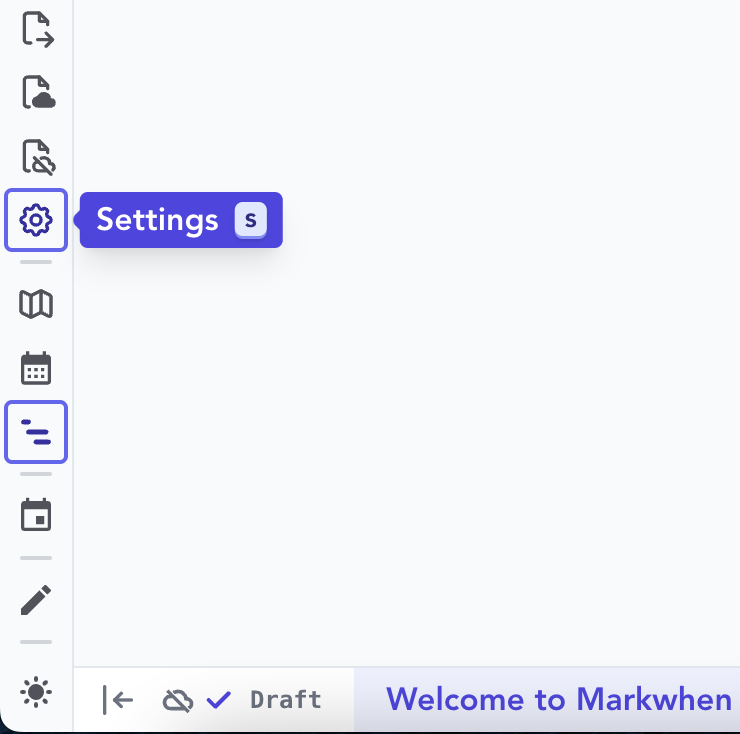
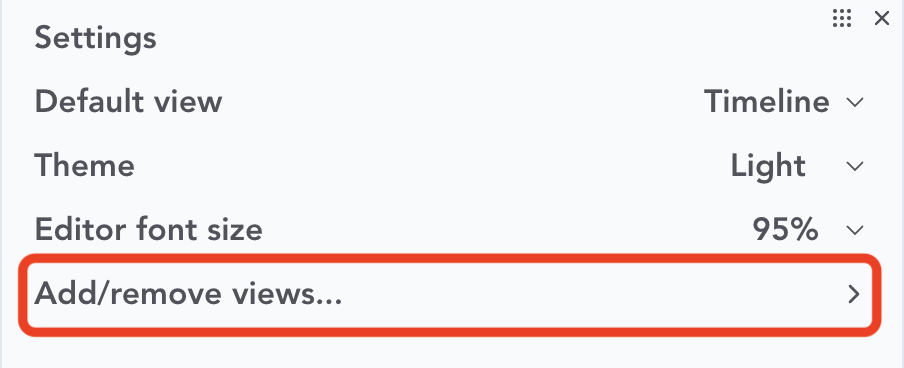
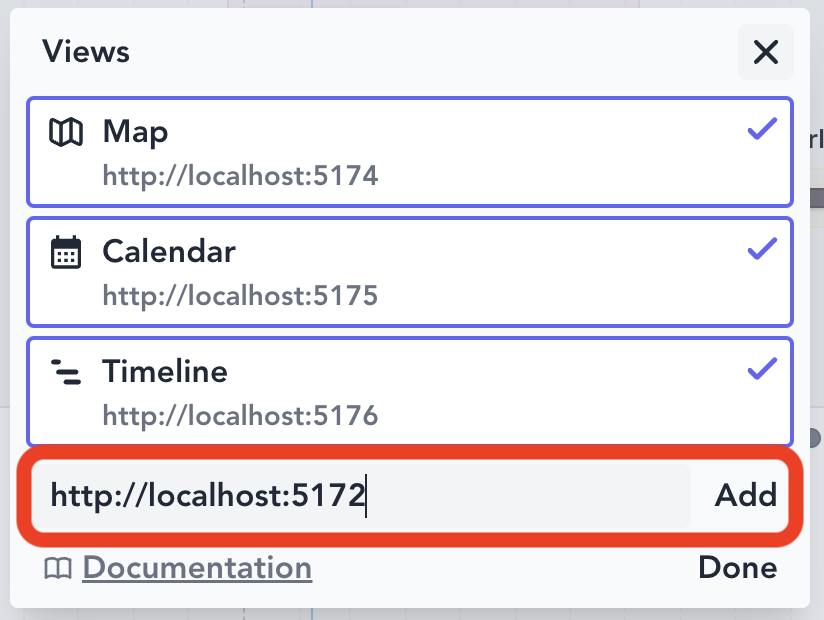
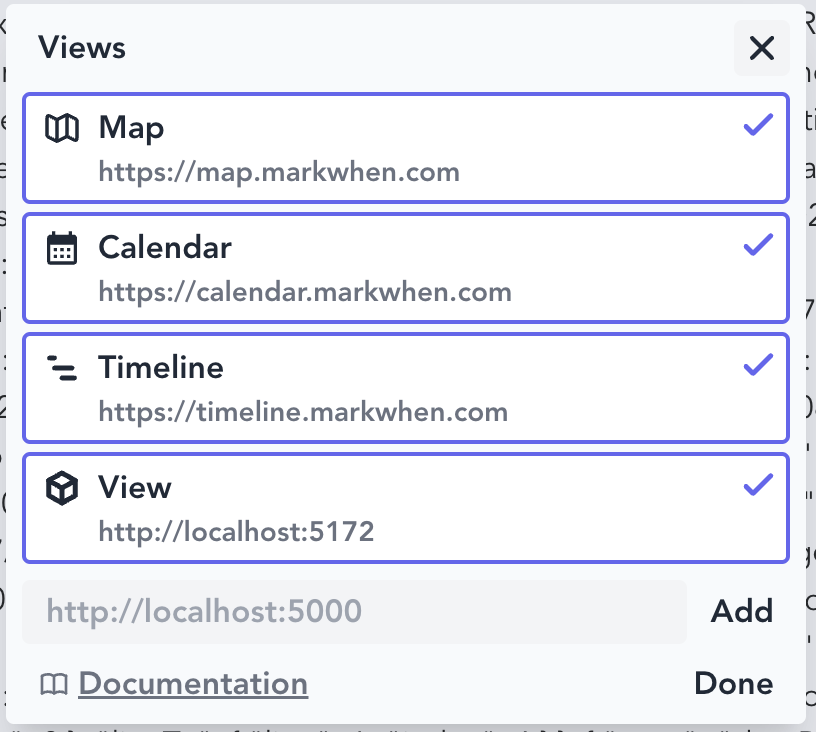
> npm run devThen clone and run the hosting app or go to markwhen.com and add the new view:




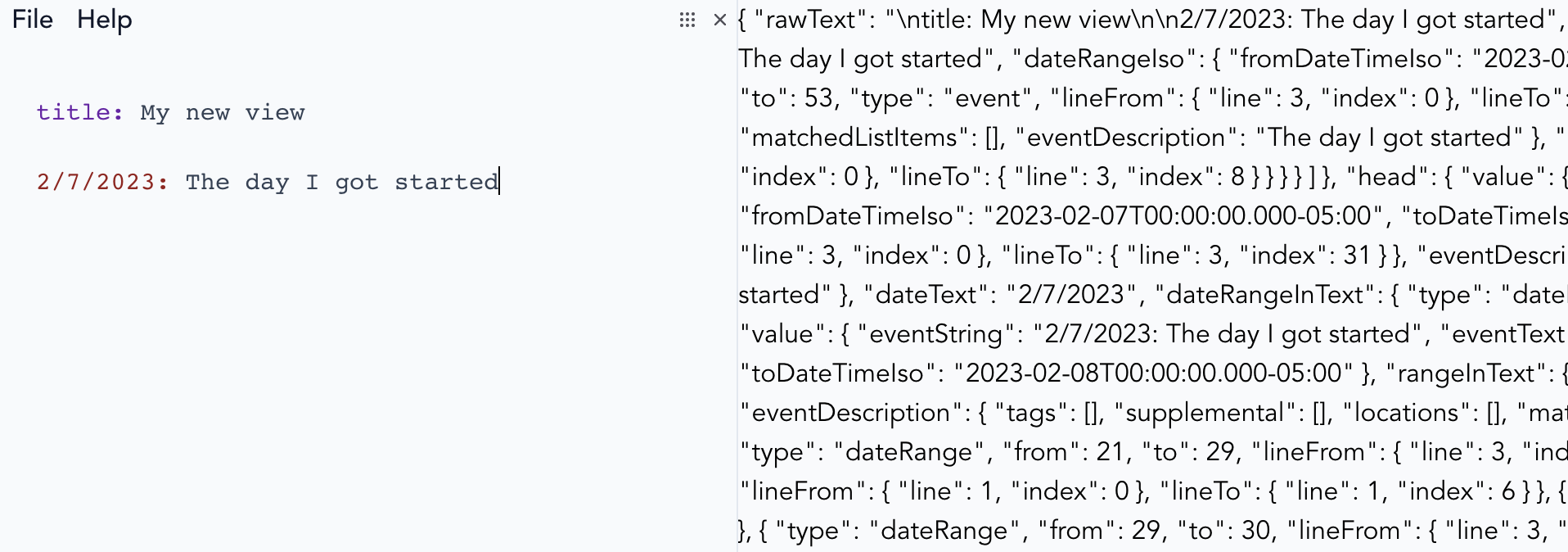
If everything has been set up successfully, you should see a new visualization that spits out the entire parser output: